개요
해당 페이지에서는 Web 개발의 History에 대한 지식을 정리합니다.
Web 개발의 역사는 얼마나 되었을까?
최근 2년 동안 Front-end 사이드에서는 Angular, React, Vue 등 Single Page Application 프레임워크가 대세를 이루고 있다.
Back-end 사이드에서도 관련 언어와 프레임워크가 우후죽순으로 늘어나고 있다.
새로운 언어와 기술은 왜이리 많이 나오는지... 어떤 과정을 걸쳐 변화해 왔는지 Web 개발 방법론에 대한 Research를 진행해 보았다.
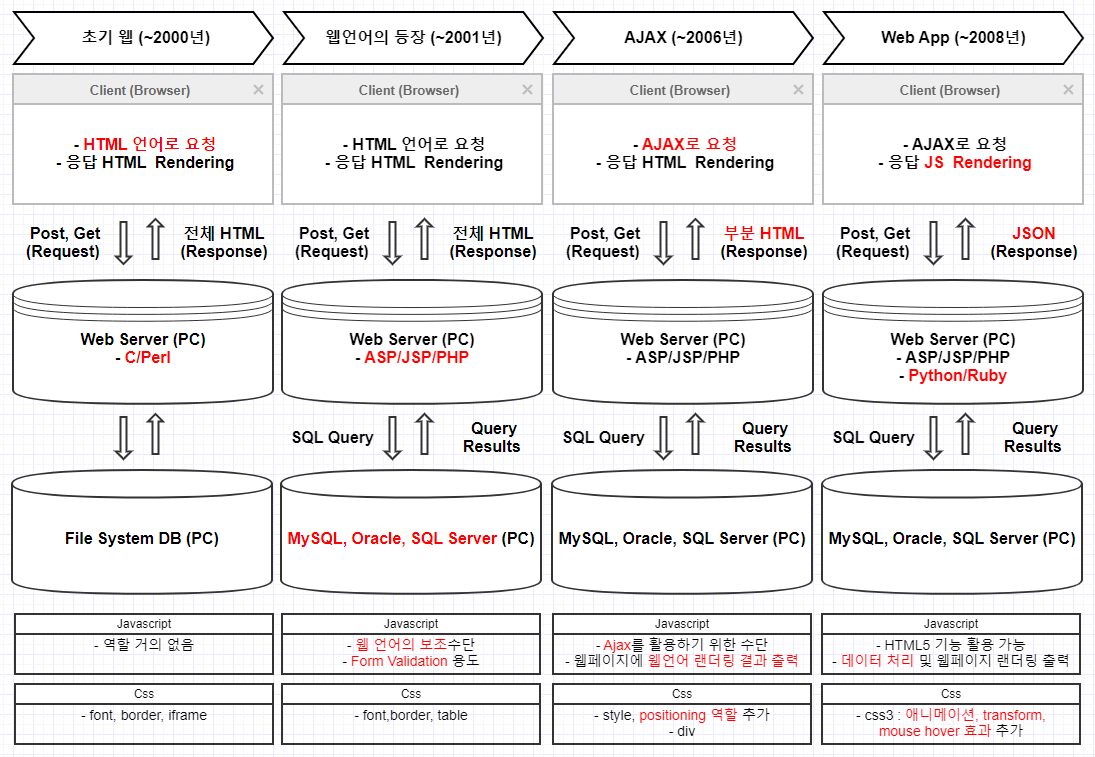
지금까지 진행된 Web 개발 방법의 변천사와 JavaScript의 위상이 어쩌다가 이렇게까지 올라가게 되었는지를 알아보자.
추후에도, 빠른 이해를 위해 한장의 이미지로 다시 정리하였다.

# Web 개발 초기 (~2001)
웹 초창기에는, 만들 페이지의 목록을 나열한 뒤, 흐름을 짜고 개발하는 것이 가장 기본적인 방식이었다고 한다.
여러개의 웹페이지(고유 Url을 가진 하나의 Web Page)를 가지는 것이 당연하였다.
articleLists.php, writeArticle.php 등으로 표현될 수 있다.
초창기에는 개별 클라이언트의 성능이 좋은 편이 아니었으므로, 서버 상에서 대부분의 작업을 처리 후, 클라이언트에 HTML 자체를 전송하는 식으로 웹이 동작하는 경우가 많았다.
요즘은 굳이 서버에 요청할 필요 없이 클라이언트 단에서 JS로 간단하게 해결할 수 있는 작업도, 그 당시에는 서버에 Form Submit 방식으로 서버에서 작업을 처리한 후 결과 화면의 전체 HTML을 다시 로드하는 방식이 주류를 이루었다.
Http Request를 통해 요청하면, 클라이언트가 아닌 서버 상에서 HTML 페이지를 생성하여, 전달받는 방식이라고 생각하면 된다.
이렇게 될 경우, 적은 화면 변화나 클릭 이벤트 처리의 경우에도, 동일한 페이지임에도 불구하고, 클라이언트가 아닌 서버에서 전체 HTML을 다시 작성하여 클라이언트(브라우저)로 보내주어야 했다.
예시로, Asp.net webform 파일(.aspx)에서는 Postback이라는 개념이 존재하는데, A 페이지가 처음 Load 되었을 때를 제외하고, 사용자 이벤트 등을 통해 Submit 처리되고 동일한 페이지가 다시 서버상에서 처리되면서 결과화면을 로드할 때 Postback 처리되었다고 표현한다. 그래서 보통 Postback 상태로 페이지가 로딩될 경우를 체크하고, 별도 처리를 해주는 방식으로 구현한다.
# API의 발달과 Ajax의 등장 (~2006)
이제 커다란 HTML의 틀은 기본 HTML 파일에 들어있고, 데이터를 이용한 동적인 Data는 웹언어를 통해서 받아온 처리결과를 Javascript가 해석하여 렌더링하게 된다.
웹언어 (ASP, JSP, PHP, Python, Ruby)에서의 HTML은 서서히 사라지게 되었다.
웹서버에서 웹언어가 하는 역할이 점점 줄어들고 있고, 클라이언트에서 처리하는 데이터의 양이 점점 많아지고 있는 것을 볼 수 있다.
이는 단말 성능의 향상 때문이다.
이제는 JavaScript로 서버에 Http Request를 날리고, 결과 json을 클라이언트 상에서 JS로 처리하고 페이지를 렌더링하는 방식이라고 생각하면 되겠다.
결국 현재 대부분의 웹 개발 방식은 화면에는 데이터만 전달하고, 서버에서는 (html)화면을 생성하지 않고 있다.
(이전에는 서버 상에서 html을 동적으로 생성하였다.)
# Ajax(Asynchronous Javascript And XML)
Q. Ajax란?
브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서, 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이라고 정의할 수 있다.
다른 말로, JS를 통한 비동기 통신, 클라이언트(브라우저)와 서버간 XML 데이터를 주고받는 기술이다.
참고로 API 서비스들이 늘어남과 동시에, JSON 형태의 데이터를 받는 경우가 더 흔한 것 같다.
HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록, XMLHttpRequest 객체를 통해 서버에 request 하고, JSON이나 XML 형태로 필요한 데이터만 받아 갱신하기 때문에, 그만큼의 자원과 시간을 아낄 수 있다.
Q. AJax의 장점?
- 페이지 리로드의 경우 전체 리소스를 다시 불러와야 되는데, 이미지, 스크립트, 기타 코드등을 재요청할 경우 리소스 낭비가 발생, 비동기식 방식을 사용할 경우 필요한 부분만 불러와 사용할 수 있다.
- Browser 메모리에 올라와 있던 데이터로 화면을 그릴 수 있음, 서버에 요청하지 않고도, 동적으로 화면 표현 가능
Q. Ajax의 단점?
- 페이지 이동없는 통신으로, 보안상의 이슈가 있다.
- 디버깅이 용이하지 않다는 단점이 존재한다. (Script로 작성되기 때문)
- 동일-출처 정책으로 인하여, 다른 도메인과는 통신이 불가능하다. (Cross-Domain 문제 - CORS를 검색해보라.)
Q. Ajax의 동작 방식?
- HTML, DOM, JS, XMLHttpRequest을 기본적으로 활용한다.
- AJAX는 해당 객체들을 활용하여, 클라이언트에서 서버로 데이터를 요청하고, 결과를 돌려받는 네트워크 기술이라고 생각하면 되겠다.
Q. Ajax 예시(jQuery 라이브러리와 함께 사용)
var serverAddress = '요청url';
$.ajax({
url: serverAddress,
type: 'GET',
success: function onData (data) {
console.log(data);
},
error: function onError (error) {
console.error(error);
}
});
Q. Ajax 이후의 웹개발 방식?
Ajax 이후에도, 당연하게 Ajax의 단점을 극복 또는 활용한 웹 개발방식들이 등장하고 있다.
- SPA : 단일 페이지 웹 어플리케이션, 단일 페이지 웹 어플리케이션 개발을 위한 여러개의 프레임워크가 발생하였다. 이때 쓰이는 대표적인 설계 방식은 MVC(Model - View - Controller)이다.
- Web Component : 재사용이 가능한 Element를 정의 후, 활용하여 구현
# 출처
https://unikys.tistory.com/310 [All-round programmer]
https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80[AJAX란 무엇인가?]
'개발 일반 > 회고 및 경험' 카테고리의 다른 글
| [개념정리] Apache Tomcat, Web/Was 이해하기 (0) | 2020.09.15 |
|---|---|
| Application Fast & Stable 개발 방법론 (0) | 2020.08.14 |
| Quartz Cron vs 일반 Cron 비교 (0) | 2020.08.06 |
| Window 개발시, 유용한 Tip (0) | 2020.07.27 |
| 웹훅[Webhook]이란? (0) | 2020.07.09 |





최근댓글